注意:今回の手順は例示したアドオンで行った手順の記録なので、例示したアドオン以外で適用できるとは限りません
今回の材料
CSSsir 0.1.20120618
https://addons.mozilla.org/en-US/firefox/addon/csssir/
詳細:Mozilla Re-Mix: FirefoxにCSS3ジェネレータを装備できるアドオン「CSSsir」
http://mozilla-remix.seesaa.net/article/279942844.html
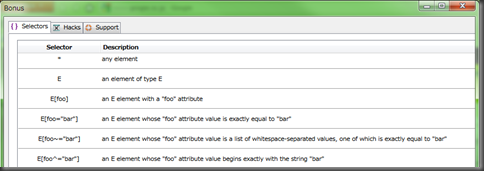
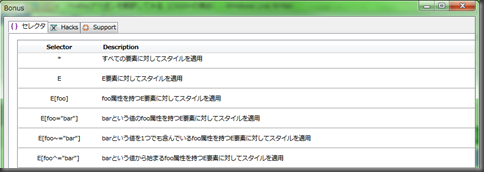
まずはビフォーアフター
きっとよく使うと思ったので日本語化して使うことにした。
とりあえず前提知識
えふすくBlog 2ndSeason: Firefoxのアドオンとか弄る時に必要なメモ(xpiパッケージの開き方&戻し方)
http://ccf-square.blogspot.jp/2009/06/firefoxxpi.html
今でも使えるので、参照してまずはxpiの分解と再パッケージを練習してみてください。作業はxpiファイルを取得した後、解凍が終わったところからスタート。
手順① 日本語のロケールフォルダおよびファイルを作成
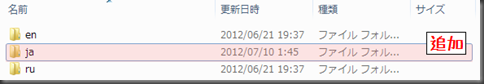
chrome\localeフォルダ内の「en」フォルダをコピー&ペーストで複製したあと、名前を「ja」フォルダに変更する。

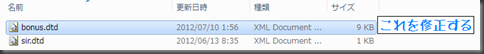
フォルダ内の2つのファイルのうち今回はbonus.dtdがターゲット

手順② DTDファイルを編集する
普通にテキストエディタで開くと……(空行)
<!ENTITY bonus.title "Bonus">
<!ENTITY bonus.selectors " Selectors"> ……タブ名
<!ENTITY bonus.hacks " Hacks">
<!ENTITY bonus.support " Support"><!ENTITY bonus.SelName "Selector"> ……セレクタテーブルの左側の列(セレクタ)
<!ENTITY bonus.desc "Description"> ……セレクタテーブルの右側の列(セレクタの説明) 今回の翻訳対象。<!ENTITY bonus.sel.anyEl "*">
<!ENTITY bonus.sel.anyDesc "any element"> ……セレクタテーブルの一段目
……以下略
ということなので、
<!ENTITY bonus.title "Bonus">
<!ENTITY bonus.selectors " セレクタ"> ……翻訳文に入れ替える。
<!ENTITY bonus.hacks " Hacks">
<!ENTITY bonus.support " Support"><!ENTITY bonus.SelName "Selector">
<!ENTITY bonus.desc "Description"><!ENTITY bonus.sel.anyEl "*">
<!ENTITY bonus.sel.anyDesc "すべての要素に対してスタイルを適用"> ……翻訳文に入れ替える。
……以下略
と言う感じで、各項目を翻訳して代入していく。
ちなみに翻訳した項目はGoogle検索してこちらを使わせていただいた。
CSS3対応のCSSセレクタ一覧 - CSSデザインノート
http://www.coolwebwindow.com/csstips/cssbasic/000243.php
<!-- hacks -->が見えるところまですべて翻訳したら、UTF-8で保存する。
手順③ 日本語ロケールをmanifestファイルに追加する

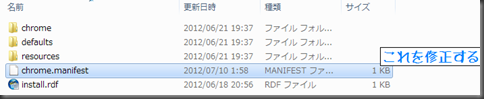
アドオンを解凍したフォルダにあるchrome.manufestをテキストエディタで開いて次の1行を追加する。
skin sir classic/1.0 chrome/skin/
style chrome://global/content/customizeToolbar.xul chrome://sir/skin/styles/style.css
content sir chrome/content/
resource sir resources/
overlay chrome://browser/content/browser.xul chrome://sir/content/sir.xul
overlay chrome://navigator/content/navigator.xul chrome://sir/content/sir.xullocale sir ru chrome/locale/ru/
locale sir ru-RU chrome/locale/ru/
locale sir en chrome/locale/en/
locale sir en-US chrome/locale/en/
locale sir en-GB chrome/locale/en/
locale sir ja chrome/locale/ja/ ……ここを追加
そして再びUTF-8で保存する。
あとはxpiを再パッケージして、できたxpiファイルをFirefoxにドラッグ&ドロップするだけ。
できなかった人は特に再パッケージのしかたと、DTDファイル修正時に" "や' 'を削っていないかチェック。
DTDに対応して色分けしてくれるテキストエディタがあれば最良だけど、そんなものはお目にかからないのでHTMLかCSSの色分けに対応しているものを使うのが吉かと。
当然のことながら「……○○○○○」な部分は書かなくていいからね。
最悪、enフォルダからコピーし直してやり直しが一番いいかも。



0 件のコメント:
コメントを投稿